前言
- 本篇文章主要告诉大家如何通过对网站图片的优化来加快网站的访问速度以及友好程度。
- 另外介绍了一款我常用的客户端图片优化神器 Imagine,全平台支持。
为何要优化网站图片?
图像作为大部分网站的关键组成部分,通常占用了加载时间的百分之 50 以上,无论是论坛还是个人博客,对于网站图片的优化都很重要,如果你想加快你的网站访问速度,以及减少流量的损耗,那么这一步对你来说是必不可少的!
看到有些网站的背景图或是头图动辄 1、2M,单加载图片的时间就要几秒钟了,就等的很着急 quyin angry 。我的原则是色彩较少的图片控制在 50k 以下,大图片控制在 200k 以下。这样无论是图片大小还是观感都可以保证。
如何优化网站图片?
首先,如果有开启了 CDN 的童鞋,请务必要开启 cdn 中的成本控制中的 WebP自适应(以又拍云为例),可以大大减少网络传输消耗以及加快加载速度!
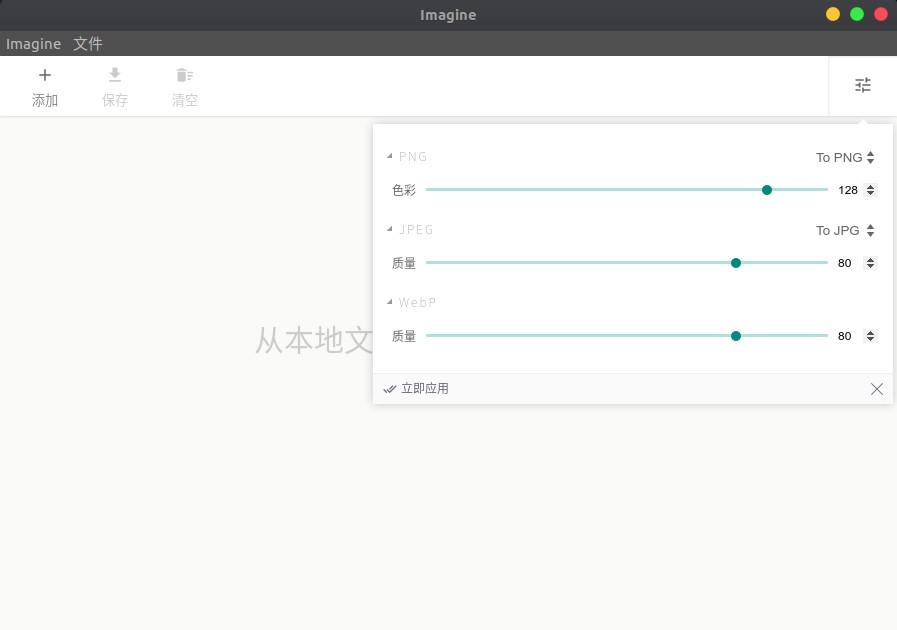
- 设置界面

然后可以通过图片压缩工具压缩图片大小。之前我用过很多工具,诸如 Ps 快速导出为 PNG-8、TinyPng、Squoosh 等,PS 太重量且步骤繁杂,后两者或是不能批量处理,或是存在不能自定义质量的限制,虽然可用,但不尽如人意,相对于这种网页端,我还是更倾向于客户端的软件。我一直在寻找,好用的软件在哪里?
直到我遇到了 Imagine!这是一款用于压缩 PNG 和 JPEG 的桌面应用程序,具有现代友好的 UI。配合之前讲过的 PicGo 我的图片压缩以及上传环节变得极为有效率!
特征
多格式(JPEG,PNG,WebP)
格式转换
跨平台
GUI
批量优化
多语言支持
功能(支持批量操作:导入、处理、保存)

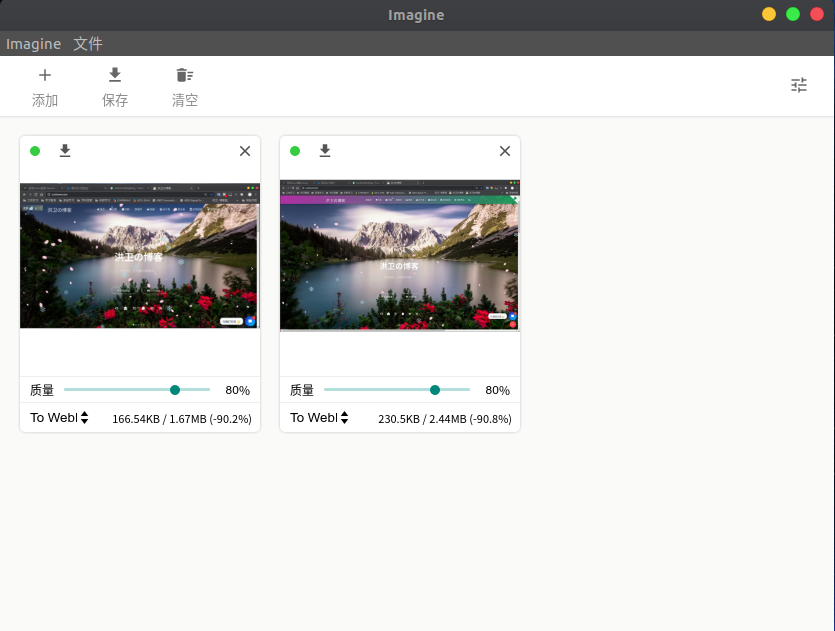
实操界面(可以看到压缩效果)

效果对比
优化前 PNG 2.6MB
优化后 WebP 230KB
这里第一张图片没有经过处理,可以看出有什么区别吗?
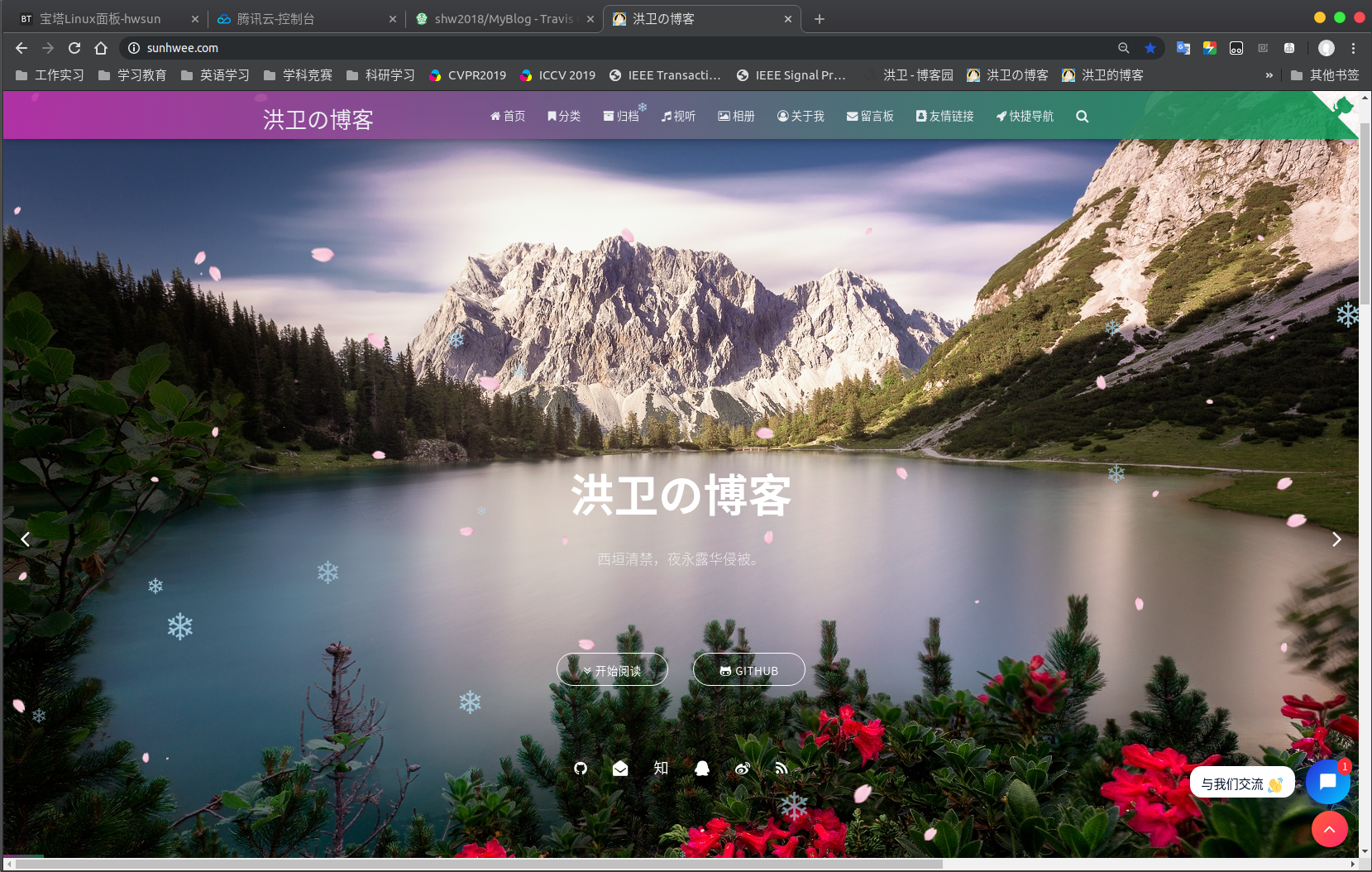
对于网站头图,一定要掌握,像是 handsome 的头图比例为8:3,我的文章头图几乎都是自己手动裁,并且优化过的,我自认为观感还不错。
另外正确利用 img 标签的 width 属性来调整你图片的大小也非常重要,可以使网页变得美观优雅!
图片较多的网站还可以选择懒加载LazyLoad 来节省流量的损耗,这也是绝大部分美图站、论坛以及门户网站采取的策略。
下载地址
项目地址:https://github.com/meowtec/Imagine
下载地址:https://github.com/meowtec/Imagine/releases