Ubuntu18.04 安装 Visual Studio Code出现问题的解决
一、前述
关于ubuntu安装Visual Studio Code这里不在说明。这里记录两点自己安装过程中遇到的问题。
二、umake安装出现问题解决
usage: umake web [-h] {firefox-dev,phantomjs} ...
umake web: error: argument framework: invalid choice: 'visual-studio-code' 安装不是用web进行安装的,网上好多教程都是使用这种方式,只要修改为ide即可:
sudo umake ide visual-studio-code三、安装完成后打不开vscode或者说打开闪退问题解决
cd ~/.config
sudo rm -rf ./Code/ vscode的配置文件被root用户加上了权限,把权限去除即可。
四、vscode安装插件出现
安装插件时,发现点击“install”,右下角会提示“failed to install”,这是因为vscode的扩展文件夹没有用户权限,命令行中添加如下代码即可:
sudo chown -R 你的用户名 ~/.vscode/extensions目前就遇到两个问题,有其他问题在陆续更新。。。
linux下安装nodejs并配置全局变量
linux:命令行安装:
sudo apt-get install nodejs
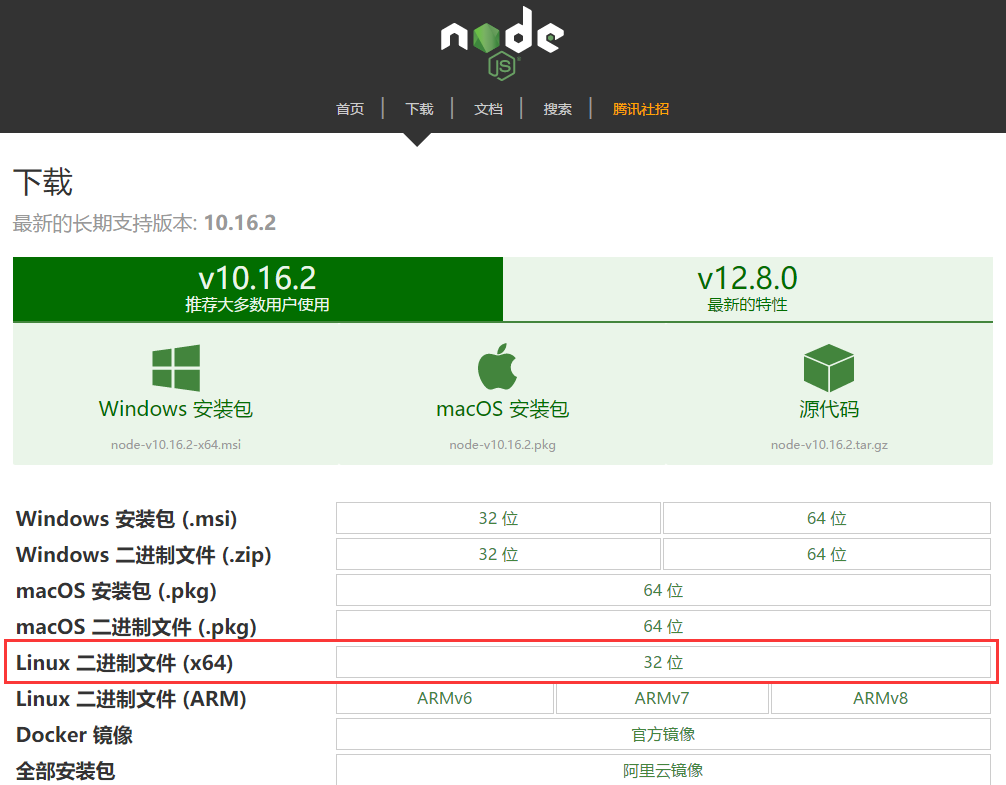
sudo apt-get install npm不过不推荐命令行安装,有时候有问题,建议直接到官网去下载编译好的压缩文件,如下所示:
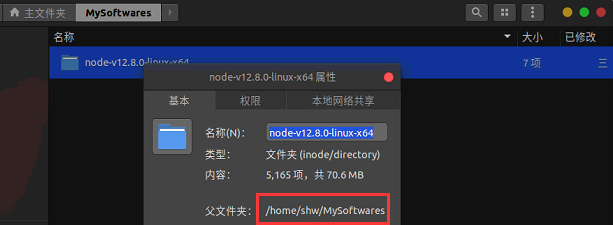
然后解压到你指定的文件夹即可,比如我解压到我系统的/home/shw/MySoftwares目录下了,如图:
注意本压缩包是
.tar.xz格式的,需要两次解压
配置一下环境变量
sudo vim /etc/profile复制下面两行到刚打开的profile文件最底部(注意node的安装地址/home/shw/MySoftwares/node-v12.8.0-linux-x64换成自己的):
export NODE_HOME=/home/shw/MySoftwares/node-v12.8.0-linux-x64
export PATH=$PATH:$NODE_HOME/bin保存后退出,再执行下面命令将环境变量生效:
source /etc/profile将目录软链接到全局环境下(命令后面的/usr/local/bin/node是固定的)
sudo ln -s /home/shw/MySoftwares/node-v12.8.0-linux-x64/node /usr/local/bin/node
sudo ln -s /home/shw/MySoftwares/node-v12.8.0-linux-x64/npm /usr/local/bin/npm这样安装好了以后使用npm安装的包(比如:ionic serve),使用包的命令时可能会提示找不到命令,没关系,在用户目录下终端执行下面命令(固定写法):
echo -e "export PATH=$(npm prefix -g)/bin:$PATH" >> ~/.bashrc && source ~/.bashrc这样我们在所有用户下,都可以使用npm,也可以使用npm安装的包的命令。成功的将nodejs安装并配置到全局环境下。
安装完后,打开命令行终端,输入:
node -v
npm -v检查一下有没有安装成功
添加国内镜像源
如果没有梯子的话,可以使用阿里的国内镜像进行加速。
npm config set registry https://registry.npm.taobao.orgUbuntu安装 扩展名为 .Appimage 的文件
首先该文件是不需要安装的,标题只是我自己当初Google的时候的搜索.
第一次使用,反正我没在百度找到解决办法,还是Google搜索出来了一个链接:
右键文件 –> 属性 –> 权限 –> 允许作为程序执行文件
双击直接运行就是了。
详情可见:Appimage
搜狗拼音输入法输入数字和英文时总是有空格
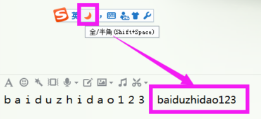
搜狗拼音输入法输入数字和英文时总是有空格 比如:baiduzhidao123
通常是由于输入法上使用了 全角,将全角改为半角,再输入英文数字,就不会有空格了,具体步骤如下:
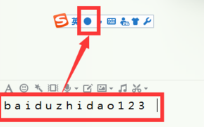
当输入法的状态栏显示为
全角的图标的时候,输入英文数字,英文数字之间就会有空格出现;
若是在状态栏里,用鼠标点击一下全角的图标,将全角切换到半角,这时候再输入英文数字,就不会看到空格了。