前言
- 本篇文章介绍了一个网站预加载的脚本 instant.page
- 作用是可以预加载用户想访问的页面,当用户真正点击链接后,就会直接从缓存中读取,以此提升网站的访问速度。
原理及作用
脚本号称可以瞬间提高网站页面加载速度, 于是便立即拿来试试,效果果然不错。
instant.page 原理的话我们不必深层了解,只需知道:
在用户点击网站链接之前,他们将鼠标悬停在该链接上。当用户徘徊 65 毫秒时,他们将点击该链接有两个机会,因此 instant.page 此时开始预加载,平均超过 300 毫秒,以便页面预加载。
instant.page 是渐进式增强 - 对不支持它的浏览器没有影响。
效果演示
经过测试,发现以下几点:
- instant.page 对站内访问速度的提升的确很给力。然而它只会预加载自己的站内链接,而不会预加载其他外链。
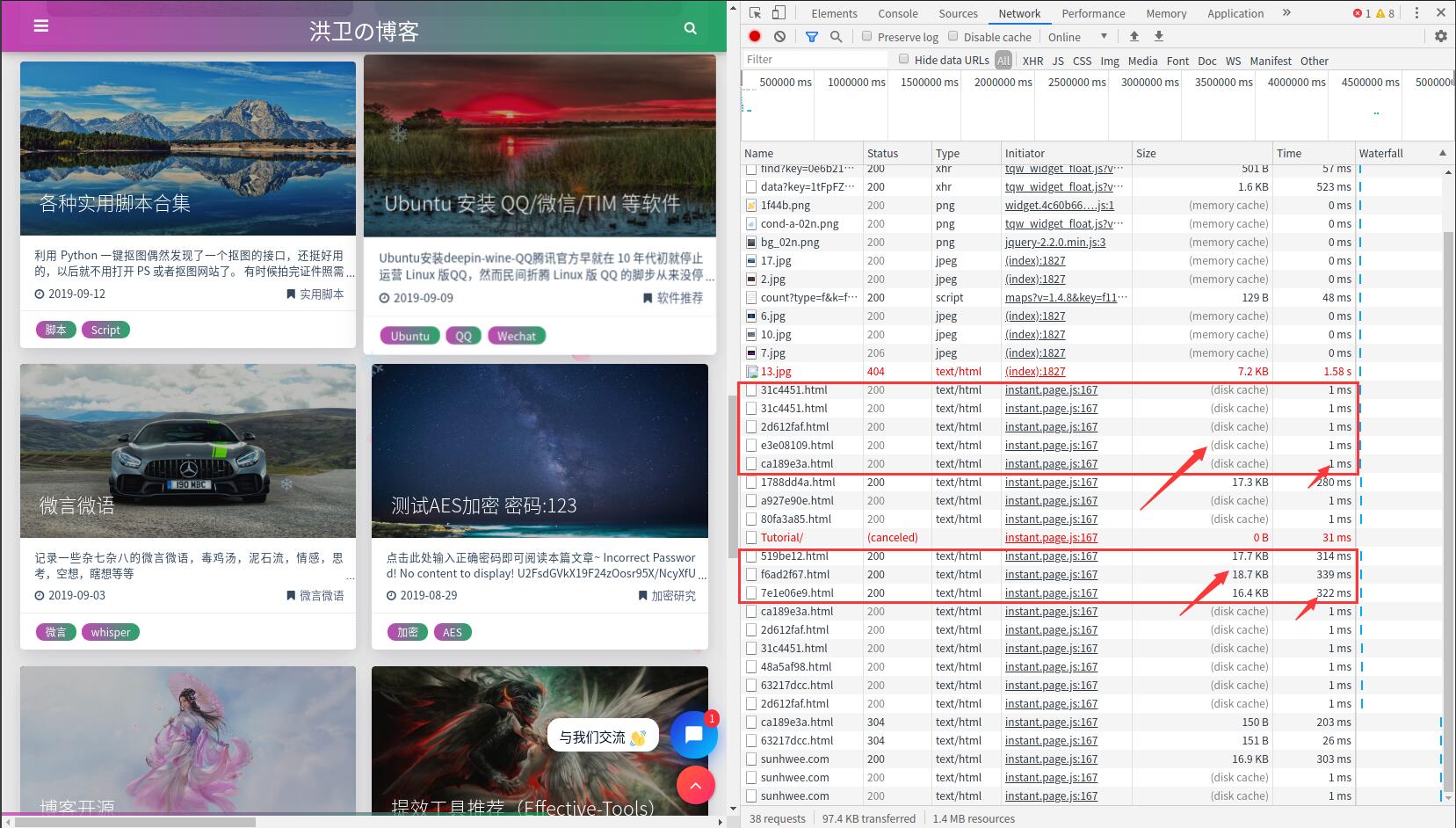
如图所示,当鼠标在左侧文章链接悬停超过 65ms 后,右侧 Network 即会对文章页面进行预加载。而悬停未超过 65ms 时,则不会进行预加载(红色部分)

- 使用 instant.page 会显著增加自己的网站的 PV 以及请求量。
使用了 instant.page 脚本之后,PV 和请求量几乎是成倍的增长。(对于使用CDN全站加速的童鞋可能要多考虑一下了,因为请求数也是要收费的。)
- 使用 instant.page 只会预加载 html 页面,而不会加载图片等资源。(可以看到上图,并没有太多的流量损耗)因此点击预加载的页面是秒开的,图片在点击之后才会加载,不用担心与 lazyload 的各种不兼容问题。
使用方法
1. 使用官方提供的带有 Cloudflare 加速的脚本
建议服务器在国外的朋友使用。只要把这行代码添加到网站的 标签之前即可。(一般都可以在后台直接添加)
<script src="//instant.page/2.0.0" type="module" defer integrity="sha384-D7B5eODAUd397+f4zNFAVlnDNDtO1ppV8rPnfygILQXhqu3cUndgHvlcJR2Bhig8"></script>2. 自托管
本地新建 instant.page.js,或者将下面这段 instant.page.js 上传到自己服务器,然后在 标签之前根据路径引用下面的代码即可。
<script src="`存放路径`/instant.page.js" type="module"></script>instant.page.js 代码如下:
/*! instant.page v2.0.0 - (C) 2019 Alexandre Dieulot - https://instant.page/license */
let urlToPreload
let mouseoverTimer
let lastTouchTimestamp
const prefetcher = document.createElement('link')
const isSupported = prefetcher.relList && prefetcher.relList.supports && prefetcher.relList.supports('prefetch')
const isDataSaverEnabled = navigator.connection && navigator.connection.saveData
const allowQueryString = 'instantAllowQueryString' in document.body.dataset
const allowExternalLinks = 'instantAllowExternalLinks' in document.body.dataset
const useWhitelist = 'instantWhitelist' in document.body.dataset
let delayOnHover = 65
let useMousedown = false
let useMousedownOnly = false
if ('instantIntensity' in document.body.dataset) {
if (document.body.dataset.instantIntensity.substr(0, 'mousedown'.length) == 'mousedown') {
useMousedown = true
if (document.body.dataset.instantIntensity == 'mousedown-only') {
useMousedownOnly = true
}
}
else {
const milliseconds = parseInt(document.body.dataset.instantIntensity)
if (milliseconds != NaN) {
delayOnHover = milliseconds
}
}
}
if (isSupported && !isDataSaverEnabled) {
prefetcher.rel = 'prefetch'
document.head.appendChild(prefetcher)
const eventListenersOptions = {
capture: true,
passive: true,
}
if (!useMousedownOnly) {
document.addEventListener('touchstart', touchstartListener, eventListenersOptions)
}
if (!useMousedown) {
document.addEventListener('mouseover', mouseoverListener, eventListenersOptions)
}
else {
document.addEventListener('mousedown', mousedownListener, eventListenersOptions)
}
}
function touchstartListener(event) {
/* Chrome on Android calls mouseover before touchcancel so `lastTouchTimestamp`
* must be assigned on touchstart to be measured on mouseover. */
lastTouchTimestamp = performance.now()
const linkElement = event.target.closest('a')
if (!isPreloadable(linkElement)) {
return
}
linkElement.addEventListener('touchcancel', touchendAndTouchcancelListener, {passive: true})
linkElement.addEventListener('touchend', touchendAndTouchcancelListener, {passive: true})
urlToPreload = linkElement.href
preload(linkElement.href)
}
function touchendAndTouchcancelListener() {
urlToPreload = undefined
stopPreloading()
}
function mouseoverListener(event) {
if (performance.now() - lastTouchTimestamp < 1100) {
return
}
const linkElement = event.target.closest('a')
if (!isPreloadable(linkElement)) {
return
}
linkElement.addEventListener('mouseout', mouseoutListener, {passive: true})
urlToPreload = linkElement.href
mouseoverTimer = setTimeout(() => {
preload(linkElement.href)
mouseoverTimer = undefined
}, delayOnHover)
}
function mousedownListener(event) {
const linkElement = event.target.closest('a')
if (!isPreloadable(linkElement)) {
return
}
linkElement.addEventListener('mouseout', mouseoutListener, {passive: true})
urlToPreload = linkElement.href
preload(linkElement.href)
}
function mouseoutListener(event) {
if (event.relatedTarget && event.target.closest('a') == event.relatedTarget.closest('a')) {
return
}
if (mouseoverTimer) {
clearTimeout(mouseoverTimer)
mouseoverTimer = undefined
}
urlToPreload = undefined
stopPreloading()
}
function isPreloadable(linkElement) {
if (!linkElement || !linkElement.href) {
return
}
if (urlToPreload == linkElement.href) {
return
}
if (useWhitelist && !('instant' in linkElement.dataset)) {
return
}
if (!allowExternalLinks && linkElement.origin != location.origin && !('instant' in linkElement.dataset)) {
return
}
if (!['http:', 'https:'].includes(linkElement.protocol)) {
return
}
if (linkElement.protocol == 'http:' && location.protocol == 'https:') {
return
}
if (!allowQueryString && linkElement.search && !('instant' in linkElement.dataset)) {
return
}
if (linkElement.hash && linkElement.pathname + linkElement.search == location.pathname + location.search) {
return
}
if ('noInstant' in linkElement.dataset) {
return
}
return true
}
function preload(url) {
prefetcher.href = url
}
function stopPreloading() {
prefetcher.removeAttribute('href')
}